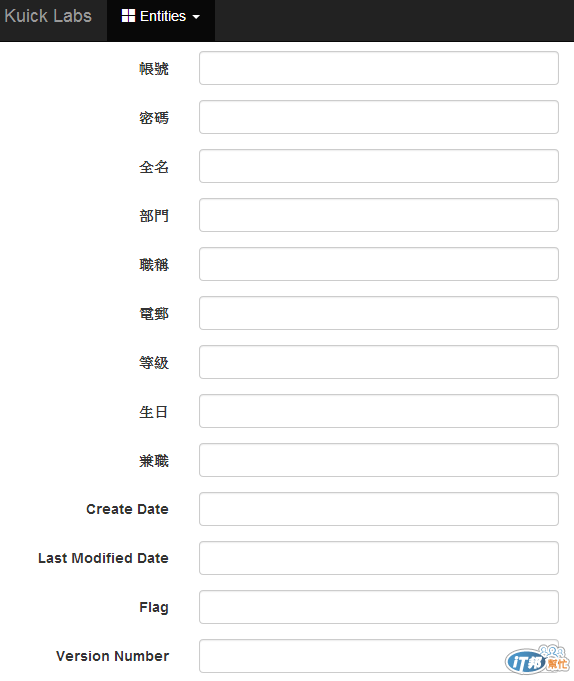
一樣是從最簡單的部份開始,先列出所有欄位名稱以及輸入框,後續再進行優化。
Entity 規格定義裡,已經先為輸入表單準備好表單 ID/Name 名稱,名稱格式為「K{Entity快取序次}_{ColumnName}」。例如,EmployeeEntity 快取序次為 14,所以「密碼欄位」的表單名稱為「K14_PASSWORD」。表單名稱可以由 Column 物件的 AsName 屬性取得,所以一開始的最簡單的新增資料表單可以從下面的程式開始建立:
// 規格驗證
IEntity schema = null;
try {
schema = EntityCache.Get(EntityName);
if(null == schema) { return string.Empty; }
} catch(Exception ex) {
Logger.Error(ex, new Any("EntityName", EntityName));
Response.Redirect("~/", true);
}
StringBuilder sb = new StringBuilder();
// 表單
sb.Append("<form class=\"form-horizontal\" role=\"form\">");
foreach(Column column in schema.Columns) {
sb.Append("<div class=\"form-group\">");
// 欄位名稱
sb.AppendFormat(
"<label class=\"col-lg-2 control-label\" for=\"{0}\">{1}</label>",
column.AsName,
column.Title
);
sb.Append("<div class=\"col-lg-4\">");
// 輸入格
sb.AppendFormat(
"<input id=\"{0}\" name=\"{0}\" type=\"text\" class=\"form-control\">",
column.AsName
);
sb.Append("</div>");
sb.Append("</div>");
}
sb.Append("</form>");
// 輸出 HTML
return sb.ToString();

這個表單未免也太過陽春了,接下來幾篇說明如何優化到可以使用的結果。
